Design Shopping: Get A Faster Client Buy-In Through A Guided Design Showcase
Regardless of where you live, getting your driver’s license renewed or the address updated on your personal ID card may often be a painful chore. It’s such a frustrating experience that Disney’s Zootopia movie (IMDb) thought it best to represent DMV employees as sloths. Despite popular opinion, however, the California DMV (California Department of Motor Vehicles) is highly motivated to better serve the 30 million licensed drivers in California.
Better serving those citizens means improving a frustrating website experience — the primary way Californians access necessary services. That’s why the DMV Strike Team hired our design team at 10up to reimagine the entire California DMV website.
In the following case study, we’ll take a close look at a design exercise that we call internally Design Shopping. This exercise allows us to better communicate with the client and to more easily move our collaboration in the right direction.
Note: This article is geared more towards experienced UX/UI design teams working on some rather large projects.
Design Shopping?
Before we get to the finished product (the new DMV website), we have to start at the very beginning: understanding the client. As a government agency, they (therefore, we) had many stakeholders to juggle with varying motivations. This meant gaining client alignment during the discovery phase was our top priority.
While we don’t expect clients to be design-savvy — many find the concept of design confusing or intimidating — we need to get everyone on the same page. But how were we able to move the needle on design in a government works project?
We took them shopping. Design Shopping, that is.
Why “Design Shopping”?
When it comes to client services, first impressions are everything. Leaving a lasting impression, however, isn’t always easy, especially when working with a large and varied stakeholder group. To do so, let’s take a lesson from the great American poet, Maya Angelou:
I’ve learned that people will forget what you said, people will forget what you did, but people will never forget how you made them feel.
— Maya Angelou
Cue the trumpets! From the very first to the very last interactions with our team, to leave a lasting impression on clients, we must make them feel good.
With these precious first moments in mind, our team experimented with various approaches to provide the DMV team a safe space to feel a connection and build rapport so everyone feels confident and comfortable sharing their ideas and opinions without judgment.
What we landed on is a concept that everyone simultaneously understands and immediately puts them at ease: shopping!
Shopping removes the pressure of being right or wrong — a layman immediately understands “picking and choosing” the right “fit.” Shopping also releases dopamine, which activates the brain’s reward and pleasure centers. This is important because it creates positive feelings while driving clients toward action.
Voilà — the birth of the Design Shopping exercise! Good feelings and design discussion equal nerd out!

Yay! Now that we’ve set the tone, let’s get into the thick of this process: defining why and what we’re shopping for. This gives our team a much-needed opportunity to slow down and get inspired. In other words — get deep on the project. Our research and final set of artifacts are what frame the design conversation during the exercise.
To have a meaningful “I see you” moment with the DMV team, we needed to demonstrate to the stakeholder group that we were engaged and ready to translate their goals into tangible design results.
Swim In That Research
Ground your design thinking prior to visual exploration and workshop planning. Not all of these are required, but if it’s within your team’s control, have the following ready:
- Identified project goals;
- Problem statements;
- Competitive analysis;
- Mental model comparisons;
- Historical context;
- Project brief;
- Preliminary UX discovery;
- Content maps.

Go Deep
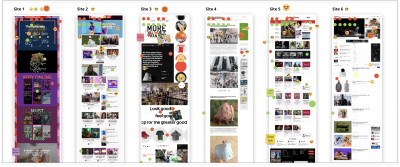
Make time for your brain to wander and get lost. When collecting artifacts for the design shopping exercise consider both sides of the coin: successful and unsuccessful examples that demonstrate what you’ve grocked from the research above.
Lead the conversation with ease by using the artifacts as a path and conversation trigger. Look for opportunities to point at:
- Aesthetics or preferences;
- Design understanding toward user experience;
- Business goals;
- Specific calls to action;
- And how design can help support all of that beyond just looks.
This gives clients greater ownership of the design vision based on tangible benefits to their organization or user experience.
Tactical Inspiration
Don’t limit design inspiration to what you’re familiar with. Get weird! Here’s a brief list of where our team looks for inspiration:
- Pure creativity and latest trends:
- Vertical review, competitive analysis, and identity-specific exploration:
Focus Your Artifacts
We’ve found that limiting the number of design shopping artifacts to 5-7 total, helps the team maintain focus and avoid fatigue. To narrow down the website artifacts, choose:
- One in their vertical for familiarity and showcasing an understanding of fundamentals.
- One outside the vertical that demonstrates or challenges brand attributes.
- One that demonstrates challenging design choices (you think they’ll hate it).
- One that demonstrates thoughtful design choices (you think they’ll love it).
- Something they outlined in your research (ie. something the client has already pointed out) you want to dive deeper into.
- One that’s reflective of the mental model of their audience (what you think will appeal to your understanding of their target).
Set Those Wheels In Motion
Choose Your Champions
Pump the breaks — before you jump into showing the client these sites, assign a facilitator. This champion will guide the group through the workshop, encourage participation, and help the group work toward outlined goals. Also assign an official notetaker to document the conversation to allow our facilitator(s) much appreciated space to focus on the participants.

With the DMV, we had an unusually large stakeholder group so we had two facilitators run the room. To achieve the same experience in a virtual setting, using multiple breakout rooms with more than one facilitator also works really well.
Workshop Materials
Next, gather your materials. Virtual or on-site, you should have:
- Red and green color coding labels aka dot stickers;
- Emoji stickers — these are a fun addition to the traditional red and green for votes;
- Post-it notes for comments;
- Screenshots of websites.
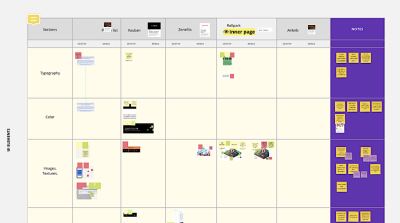
Here’s how it looks set up on a Miro board:

Stop, Collaborate And Listen
Whether your workshop is online or in-person, you must first set ground rules. Take the first 5-10 minutes of the workshop to break the ice — make sure the loudest stakeholders don’t control the entire conversation.
If driving a virtual workshop (the answer these days is a resounding YES), be sure to unblock technology paralysis. Confirm all systems are a go with a quick demo of how to use the tools you’ll be accessing during the workshop. This can take another 5-10 minutes.
If time is of the essence, send the virtual board ahead of time with some DIY instructions so workshop participants are more prepared to participate.
Then, set clear expectations and reiterate the purpose of the workshop.
Voting Parameters
Make sure to limit the number of votes each participant has. Whether these votes are virtual dots or real stickers, limit the amount of dots to 5 green and 5 red, for a total of 10 votes.
We’ve found that limiting the number of votes forces participants to be more deliberate when shopping, which leads to richer conversations and results. As a fun bonus, we provide a set of emojis for those emotionally charged shopping moments. This tends to get a lot of love from participants!

Ready, Set, Shop!
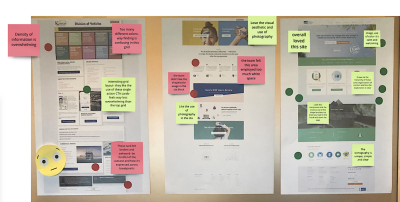
Once your client has all the tools, it’s time to shop shop shop! Set the timer for 15 minutes and invite participants to mingle while they vote on their favorite and least-favorite aspects of the designs before them. While they vote, ask pointed questions about the “whats” and “whys.”
We’ve found that standing while completing this exercise shifts the lens and puts participants on an even playing field. During this pandemic, we’ve explored options to add this experience to the virtual space and found that pre-filling the voting panels with avatars of the participants adds a nice human element and shifts the lens in much the same way as standing together does. Ghost cursors are just weird, am I right?
Guiding The Conversation
When the timer runs out, discuss the team’s shopping success. This is where you get to the heart of the shared language for the project. As you walk through each artifact, discuss patterns that start to emerge — both negative and positive.
We invite shoppers to volunteer. For example, say “I’m seeing a lot of green dots here. Let’s talk about why?”

Rather than singling out participants, this opens up to the room for discussion and evaluation. This is especially important when dealing with a large and varied stakeholder group like the DMV. This is a team effort and every step should feel collaborative.
The intent is to eliminate the pressure of a “correct answer.”
You want to hear the client’s design vocabulary and build upon that. Through this evaluation, you can begin to connect the dots and lead the team to foundational design principles and decisions you’ll be making throughout the following design phases.
Communicate Results
After everyone is done shopping, validate with the team what you’re seeing as a result of the exercise.

Outline all the areas where you have consensus, where you diverge, and note what the next steps look like.
We are not responsible for any impromptu dance moves from participants.
Once More, With Feeling
While we just outlined all the major ways you can run the design shopping workshop, this isn’t limited to a one-time exercise. We often have one final round of Design Shopping at another date.
This is where you take what was established in the first workshop and create.
Once in the middle of prototypes, moodboards, style tiles, and design principles — whatever you deem to be the best platform for expressing the design direction — you can use the Design Shopping exercise as a way to validate your own design solutions. If still stuck, throw in a Design Spectrum exercise to get really specific.
With a comfortable rapport already built and the client already familiar with the workshop, you can move past the initial aches of building a design vocabulary and move straight to evaluating and discussing the design.
Conclusion
The Design Shopping workflow allows you to move quickly toward a shared design vocabulary and foundational design principles in a deliberate, meaningful way. It’s like taking a road trip across California: you need to review your destinations and how you want to experience them before hitting the road.
As an industry, we are always talking about educating the client, but rarely structure that education in a way that’s not only painless but fun. Considering the amount of pressure the DMV team was under, the last thing our team wanted to do was add further stress, as further stress leads to poor outcomes for client relationships and of course, design.
The thing to remember is that the fun has a purpose — you’re gaining collective agreement for future communications to preemptively head off conflict. The visual nature of this workshop also adds value for stakeholders that may have missed the live session. When they refer back to the shopping exercise, it’s clear what direction to double down on and what to avoid.
In the end, Design Shopping is less about shopping for nice fonts or colors and more about showcasing the ROI (Return on Investment) of thoughtful design. It’s about creating a forum that allows creative possibilities to be discussed openly in an accessible way.
When done right, this exercise allows your client to see real potential because you showed them real examples where design has come to life. The abstract has now become concrete! With that foundation in place, you can look forward to creative innovation and confidence from your toughest critics: your clients.
Special Thanks
All the Kudos to Lea Alcantara (Visual Design Director at 10up), my design nerd out partner (who helps me craft useful workshops for our clients at 10up, including this one), and for the additional article tweaks and research done!



 Take me to the survey!
Take me to the survey! RSVP here
RSVP here Click here to kickstart your project for free in a matter of minutes.
Click here to kickstart your project for free in a matter of minutes.

