Smart Interface Design Patterns In Your Pocket: Checklist Cards PDF
Every UI component, no matter if it’s an accordion, a hamburger navigation, a data table, or a carousel, brings along its unique challenges. Coming up with a new solution for every problem takes time, and often it’s really not necessary. We can rely on smart design patterns and usability tests, and ask the right questions ahead of time to avoid issues down the line.

Meet Interface Design Patterns Checklists, a deck of 100 cards with common questions to ask while dealing with any interface challenge — from intricate data tables and web forms to troublesome hamburgers and carousels. Plus, many other components (full list ↓), explored in full detail.
Each checklist has been curated and refined for years by yours truly — all based upon usability sessions, design iterations and A/B tests. Useful for designers & front-end developers to discuss everything a component requires before starting designing or coding.
And if you’d like to dive into design patterns live, attend our upcoming online workshops on Smart Interface Design Patterns, 2020 Edition, where we’ll explore 100s of practical examples over 5×2.5h live sessions.

Print + PDF
$ 39.00Get Hardcover Print + PDF, with a beautiful card box.
Free worldwide shipping. 100 days money-back-guarantee.
PDF Only
DRM-free, of course.
PDF.
Included with your Smashing Membership.
Download PDF.
Thanks for being smashing! ❤️
Meet 100 checklist cards with everything you need to tackle any UI challenge — from intricate tables to troublesome carousels. Created to help us all keep track of all the fine little details to design and build better interfaces, faster. Plus, it's useful to not forget anything critical and avoid costly mistakes down the line. Check the preview.
When working on pretty much any interface problem, we sit down with designers and developers and talk about its design, markup and behavior — using checklists. The deck creates a much-needed sense of alignment, so everyone is one the same page before jumping into design or coding tools.
The deck includes checklists on:
- designing for touch (free preview),
- hamburger menu and accordions,
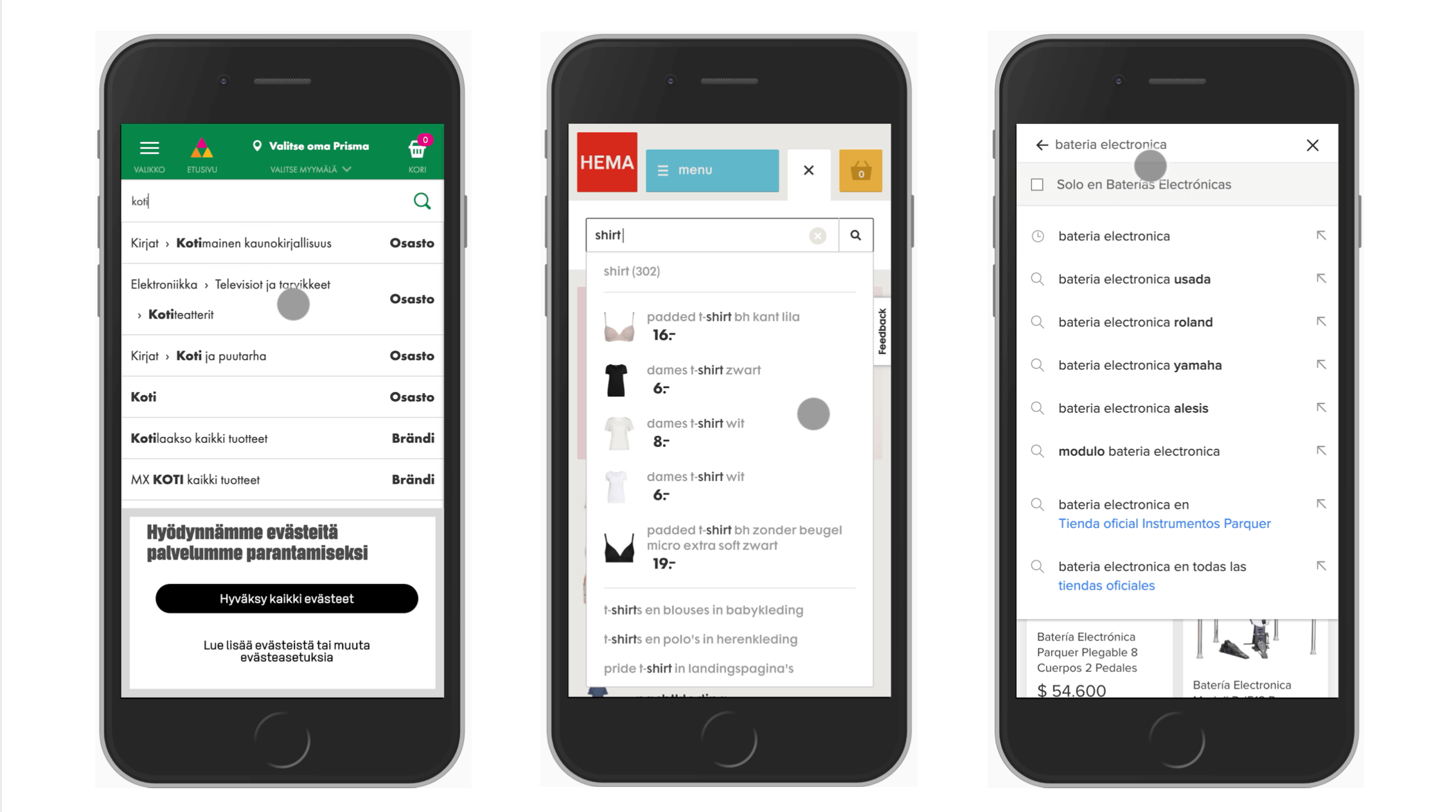
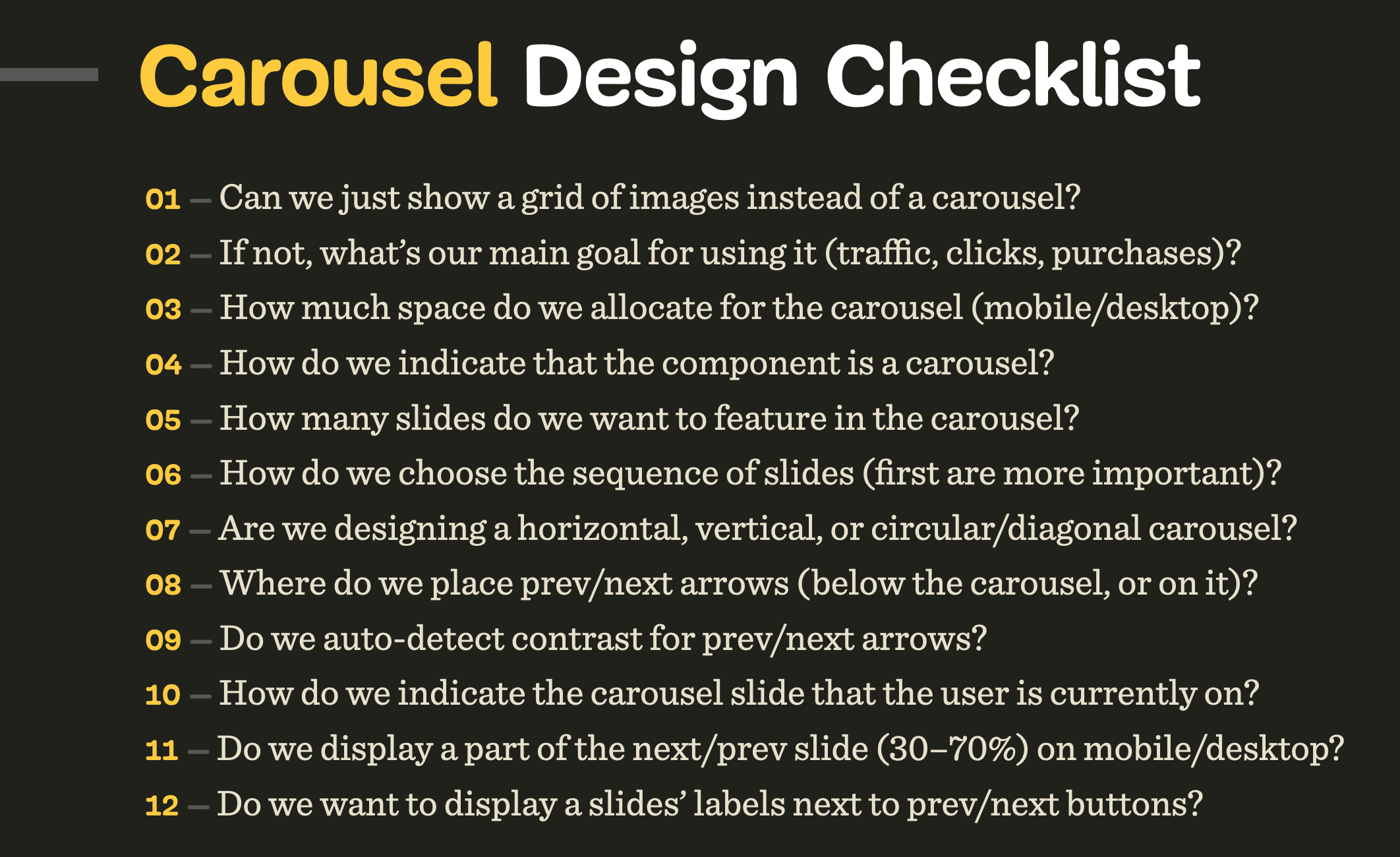
- carousels and navigation,
- filtering, sorting, search,
- data tables and feature comparison,
- pricing plans and product page,
- sliders and video players,
- configurators and wizards,
- date pickers and calendars,
- timelines, maps, seating plans,
- privacy and authentication,
- onboarding and offboarding,
- reviews and testimonials,
- video and audio players,
- web forms and donation forms.
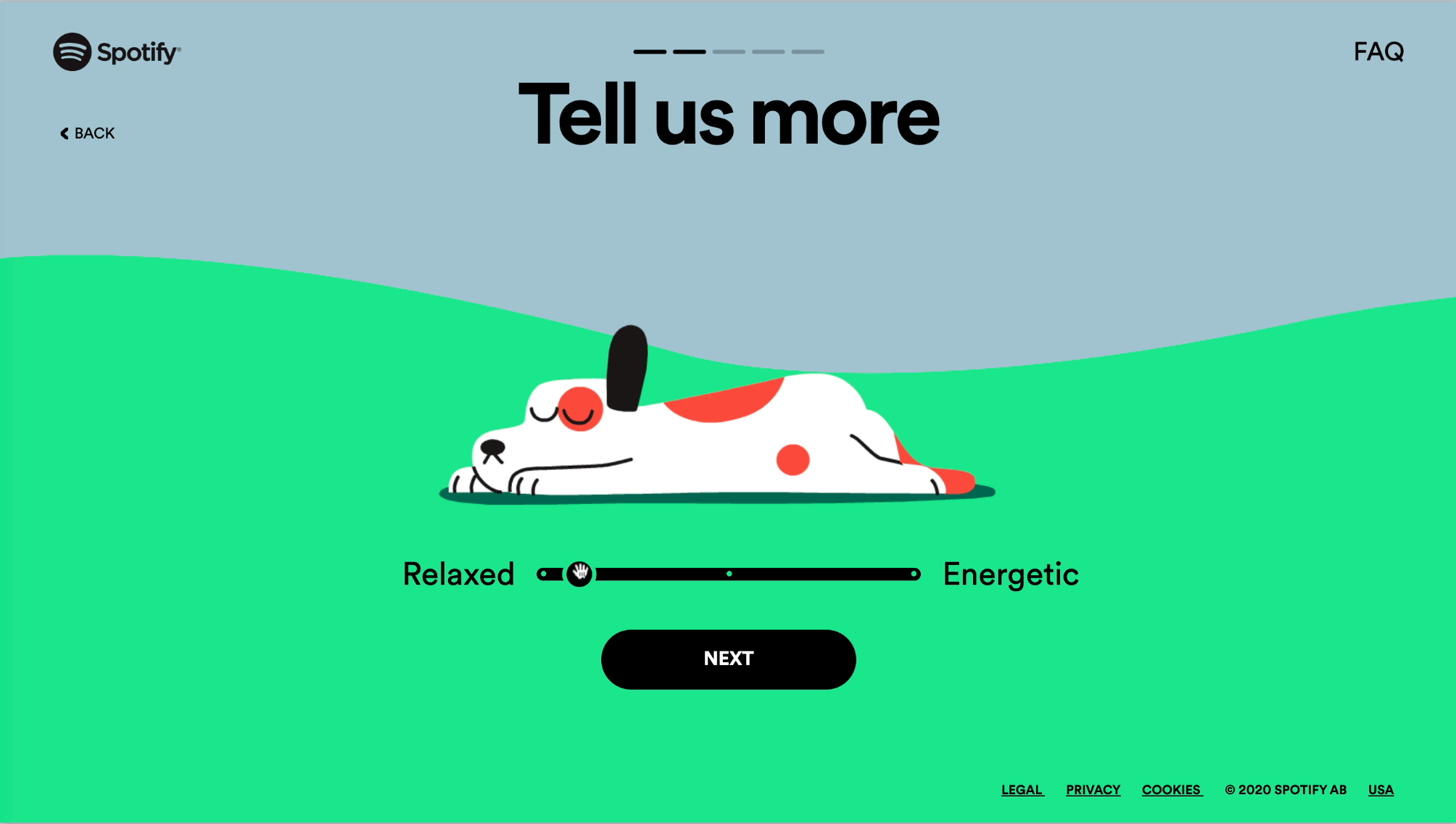
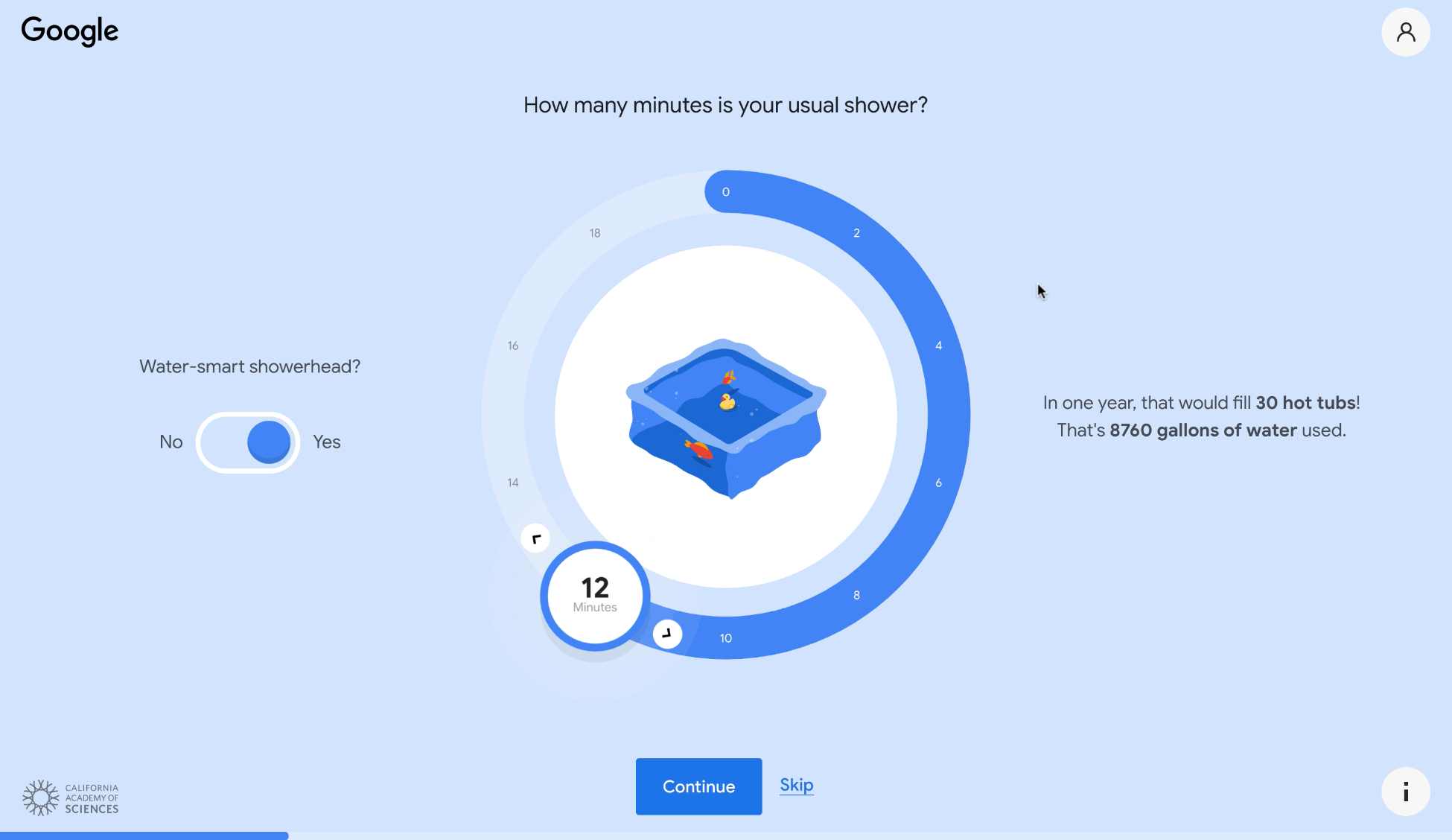
- Plus, 400 practical interface examples (free preview).

Beautifully designed by our dear illustrator Ricardo Gimenes, this deck is always by your side — on your desk or on your phone when you’re on the go.
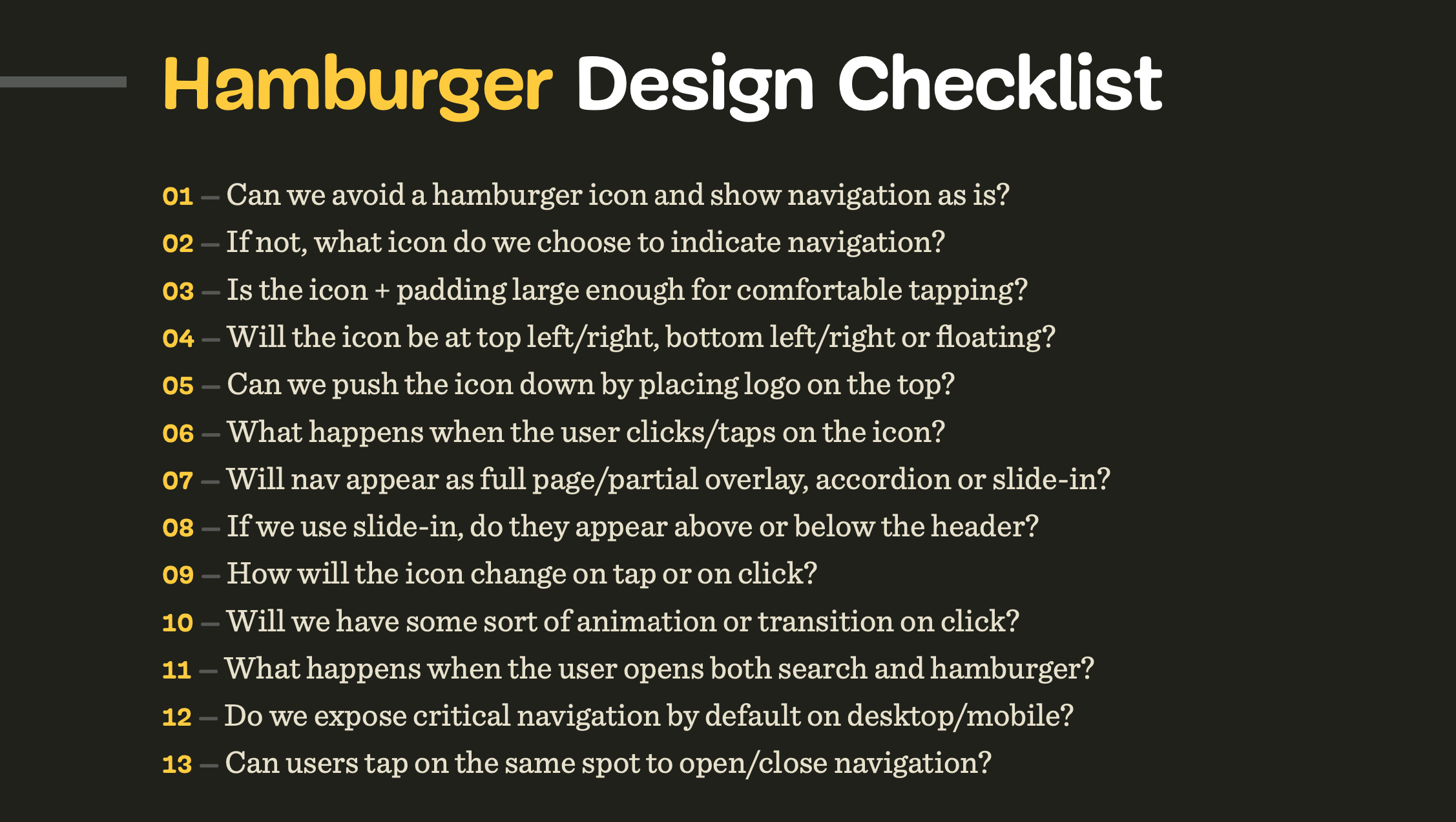
Additionally, you get practical examples, action points and the checklists in a wide resolution (16×9) for reference and presentations.


You’ll get:
- 100 checklists cards on everything from carousels to web forms, carefully curated and designed,
- Practical examples and action points for your reference in 16×9,
- Editable text file to adjust for your needs,
- Life-time access to the deck, updated regularly.

Print + PDF
$ 39.00Get Hardcover Print + PDF, with a beautiful card box.
Free worldwide shipping. 100 days money-back-guarantee.
PDF Only
DRM-free, of course.
PDF.
Included with your Smashing Membership.
Download PDF.
Thanks for being smashing! ❤️
Table of Contents
- Designing For Touch Checklist
- Accordion Checklist
- Navigation Checklist
- Hamburger Menu Checklist
- Filtering Checklist
- Sorting Checklist
- Search Autocomplete Checklist
- Carousels Checklist
- Tables Checklist
- Pricing Plans Checklist
- Sliders Checklist
- Date Pickers Checklist
- Configurators Checklist
- Feature Comparison Checklist
- Timelines Checklist
- Schedule And Calendars Checklist
- Maps Checklist
- Seating Plans Checklist
- Privacy Checklist
- Onboarding Checklist
- Reviews and Testimonials Checklist
- Web Forms Checklist
- Donation Form Checklist
- Authentication Checklist
- Product Page Checklist
- Video Player Checklist
About the Author
 Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
“Smart Interface Design Patterns, 2020 Edition”, Online Workshop with Vitaly Friedman (Sep 22 – Oct 6)
Do you want to dive deeper into the bits and pieces of smart interface design patterns? We’ll be hosting a series of online workshops, in which we’ll take a microscopic examination of common interface components and reliable solutions to get them right — both on desktop and on mobile.
We’ll study 100s of hand-picked examples and we’ll design interfaces live, from mega-dropdowns and car configurators — all the way to timelines and onboarding. And: we’ll be reviewing and providing feedback to each other’s work. Check all topics and schedule.



The workshop is delivered in five 2.5h long sessions with lots of time for you to ask all your questions. It's for interface designers, front-end designers and developers who’d love to be prepared for any challenge coming their way.
You’ll walk away with a toolbox of practical techniques for your product, website, desktop app or a mobile app.
Print + PDF
$ 39.00Get Hardcover Print + PDF, with a beautiful card box.
Free worldwide shipping. 100 days money-back-guarantee.
PDF Only
DRM-free, of course.
PDF.
Included with your Smashing Membership.
Download PDF.
Thanks for being smashing! ❤️
Thank You For Your Support!
We sincerely hope that the insights you’ll gain from our little goodies will help you boost your skills while also building wonderful, new friends. A sincere thank you for your kind, ongoing support, patience and generosity — for being smashing, now and ever. ❤️
More Smashing Stuff
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Alla are some of these people. Have you checked out their books already?
Click!
A practical guide on how to encourage clicks without shady tricks.
Design Systems
A practical guide to creating design languages for digital products.
Front-End & UX Workshops
Interactive, live online sessions, broken into 2.5h segments and a friendly Q&A.